HSES-LCD24に文字を表示するプログラム(1)
 HSES-LCD24は面白い、ということを伝えていきたいと思う。そのために、HSES-LCD24の簡単なプログラムを紹介します。
HSES-LCD24は面白い、ということを伝えていきたいと思う。そのために、HSES-LCD24の簡単なプログラムを紹介します。
機能がありすぎて、どんなプログラムにするか悩みますが、基本的な機能でかつ応用が利く、WiFi経由で文字や図形をLCDに表示するプログラムを作っていくことにしました。
まずは、単体で、LCDに文字を表示するプログラム。使用するライブラリはAdafruit_GFXとAdafruit_ILI9341。インストールされていなければ、インストールしてください。(->Adafruit_ILI9341のインストール)
スケッチ(プログラム)は簡単で以下のようになります。
#include "Adafruit_GFX.h"
#include "Adafruit_ILI9341.h"
#define TFT_DC 15
#define TFT_CS 2
#define TFT_RST -1
Adafruit_ILI9341 tft = Adafruit_ILI9341(TFT_CS, TFT_DC, TFT_RST);
void setup() {
tft.begin();
tft.setRotation(3);
tft.setTextSize(5);
tft.fillScreen(ILI9341_BLACK);
tft.setTextColor(ILI9341_GREEN);
tft.setCursor(50,80);
tft.print("Hello ");
tft.setCursor(100, 140);
tft.setTextSize(4);
tft.setTextColor(ILI9341_YELLOW);
tft.print("ILI9341");
}
void loop() {
}
実行すると下の写真のように表示されます。
Adafruit_ILI9341で使えるメソッド(関数)のリストはWikiにまとめました。Adafruit_ILI9341クラスはAdafruit_GFXクラスを継承していますので、そのメソッドも使えますし、さらにPrintクラスも継承していますのでSerialクラスで使用できるprintやprintlnメソッドも使えます。使えるメソッドをwikiに抜き出してみました。
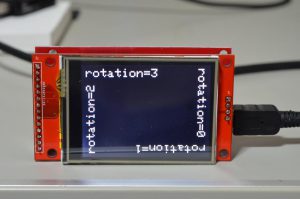
tft.setRotation()で描画の方向を設定できます。引数の値と表示の関係を調べるため、次のスケッチを動かしてみました。
#include "Adafruit_GFX.h"
#include "Adafruit_ILI9341.h"
#define TFT_DC 15
#define TFT_CS 2
#define TFT_RST -1
Adafruit_ILI9341 tft = Adafruit_ILI9341(TFT_CS, TFT_DC, TFT_RST);
void setup() {
int i;
tft.begin();
tft.fillScreen(ILI9341_BLACK);
tft.setTextSize(3);
for(i=0;i<4;i++){
tft.setRotation(i);
tft.setCursor(10,10);
tft.print("rotation=");
tft.print(i);
}
}
void loop() {
}
実行すると次のようになります。
tft.setTextSize()で文字の大きさを整数倍に大きくできます。 これもテストプログラムを作ってみました。
#include "Adafruit_GFX.h"
#include "Adafruit_ILI9341.h"
#define TFT_DC 15
#define TFT_CS 2
#define TFT_RST -1
Adafruit_ILI9341 tft = Adafruit_ILI9341(TFT_CS, TFT_DC, TFT_RST);
void setup() {
int i,j;
tft.begin();
tft.setRotation(3);
tft.setTextSize(5);
tft.fillScreen(ILI9341_BLACK);
tft.setCursor(30,10);
for(i=0;i<=6;i++){
tft.setTextSize(i);
tft.setCursor(10, tft.getCursorY()+3);
tft.print("Size=");
tft.println(i);
}
}
void loop() {
}
実行すると、次の写真のようになりました。 size=0と1に違いはありません。
setTextSize以外にsetFontで大きなフォントを設定する方法もあります。



Comment-
 イソマモル より:
イソマモル より:
2021年9月22日水曜日 15:17
とても参考になりました。
初心者なので1つだけ教えてほしいことがあります。
スケッチの最初の部分の#defineの部分の
TFT_DC 15
TFT_CS 2
TFT_RST -1
は何を意味しているのか、お教えください。